P03 - Portfolio Style Guide
Interactive Elements
In-text link
CSS selector:
p>a
Sample code:
<p>Lorem ipsum dolor sit amet, <a href="https://www.google.ca/">consectetur adipiscing elit.</a> Nullam auctor turpis lacus, nec elementum turpis pretium sit amet. <a href="https://www.google.ca/">Vivamus viverra urna massa</a>, sit amet tristique risus scelerisque eu. Vivamus ut commodo ante. Ut tempus urna ac aliquam rutrum. Suspendisse a pretium quam. Sed id risus dapibus, <a href="https://www.google.ca/">iaculis felis facilisis</a>, molestie tellus. Mauris scelerisque tellus vulputate massa venenatis molestie. Pellentesque cursus laoreet elementum. <a href="https://www.google.ca/">Curabitur vitae viverra odio</a>, ut porta nibh. Curabitur maximus nisl a bibendum bibendum. Sed vulputate ac neque at facilisis. Cras feugiat luctus dapibus. Suspendisse tincidunt efficitur metus <a href="https://www.google.ca/">vitae venenatis</a>.</p>
Rendered element:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam auctor turpis lacus, nec elementum turpis pretium sit amet. Vivamus viverra urna massa, sit amet tristique risus scelerisque eu. Vivamus ut commodo ante. Ut tempus urna ac aliquam rutrum. Suspendisse a pretium quam. Sed id risus dapibus, iaculis felis facilisis, molestie tellus. Mauris scelerisque tellus vulputate massa venenatis molestie. Pellentesque cursus laoreet elementum. Curabitur vitae viverra odio, ut porta nibh. Curabitur maximus nisl a bibendum bibendum. Sed vulputate ac neque at facilisis. Cras feugiat luctus dapibus. Suspendisse tincidunt efficitur metus vitae venenatis.
Buttons
CSS selector:
.button
Sample code:
<a class="button" href="#">Default Button</a>
Rendered element:
Default ButtonImage as a Link
CSS selector:
.imagelink
Sample code:
<figure class="imagelink constrain-width">
<a href="https://www.google.ca/">
<div class="zoomimage">
<img src="images/placeholder.jpg" alt="Placeholder Image.">
</div>
</a>
</figure>
Rendered element:

Card
CSS selector:
.card
Sample code:
<div class="card">
<div class="card_image">
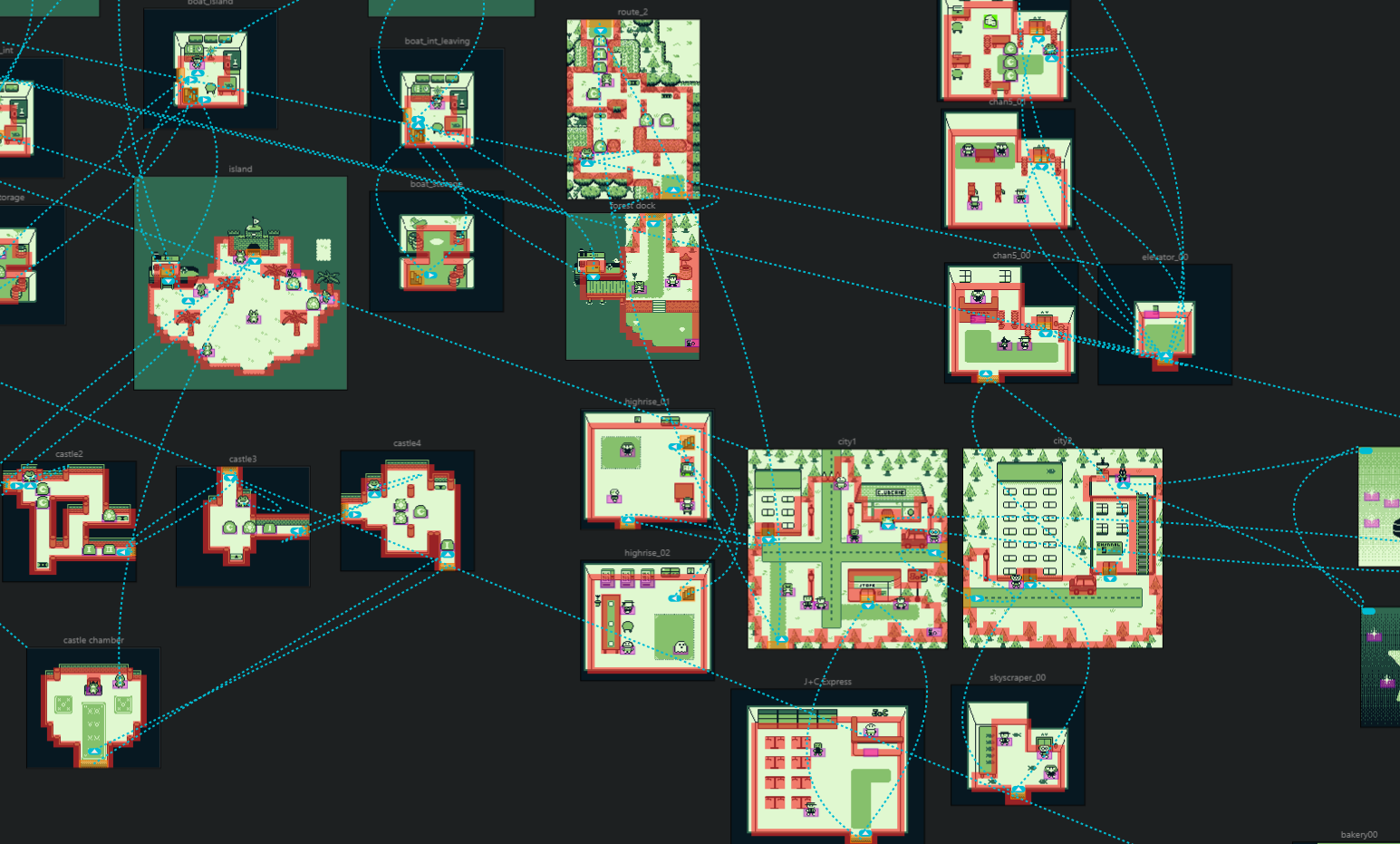
<img src="images/borbo/process1.png" alt="An image of the layout of the levels in my game Borbo's Quest.">
</div>
<div class="card_text">
<a href="project_borbo.html"><h2>Borbo's Quest</h2></a>
<h3 class="roles">Game Designer, Programmer, Artist, Director</h3>
<p>A cute and charming puzzle/adventure game built for the original GameBoy handheld console. The game was liscened to the online games platform CoolMath Games, where it has recieved much acclaim.</p>
<p><a href="project_borbo.html" class="button">Read more...</a></p>
</div>
</div>
Rendered element:

Borbo's Quest
Game Designer, Programmer, Artist, Director
A cute and charming puzzle/adventure game built for the original GameBoy handheld console. The game was liscened to the online games platform CoolMath Games, where it has recieved much acclaim.
Image Containers
Single-column Images
CSS selector:
.one-image-stripSample Code:
<div class="one-image-strip"><img src="images/3d/espresso.png"></div><br>Rendered Element:

Dual-column Images
CSS selector:
.two-image-stripSample Code:
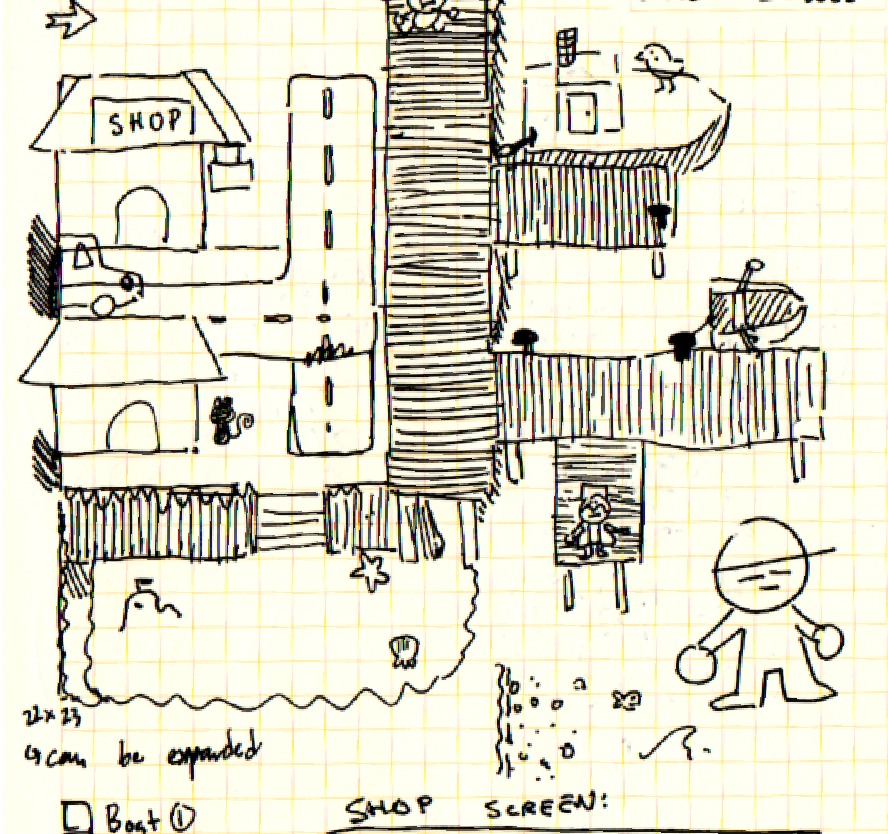
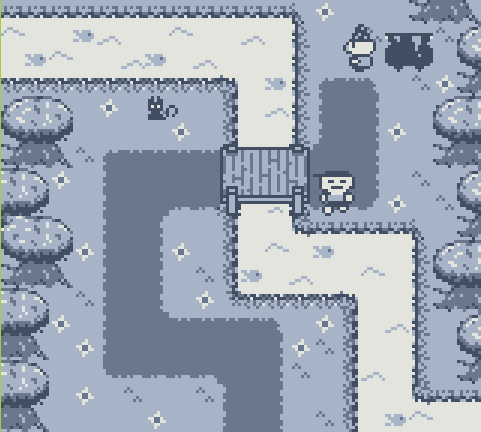
<div class="two-image-strip"><img src="images/borbo/sketch.png" alt ="A screenshot of my game Borbo's Quest.">
<img src="images/borbo/sketch_real.png" alt ="A screenshot of my game Borbo's Quest.">
</div>
Rendered Element:


Quad-column Images
CSS selector:
.four-image-stripSample Code:
<div class="four-image-strip"><img src="images/borbo/Untitled.png" alt ="A screenshot of my game Borbo's Quest.">
<img src="images/borbo/sc4.png" alt ="A screenshot of my game Borbo's Quest.">
<img src="images/borbo/forrest.png" alt ="A screenshot of my game Borbo's Quest.">
<img src="images/borbo/sc6.png" alt ="A screenshot of my game Borbo's Quest.">
</div>
Rendered Element:




Text Elements
Headings
CSS selector:
h1
h2
h3
h4
h5
h6
Sample code:
<h1>Heading #1</h1>
<h2>Heading #2</h2>
<h3>Heading #3</h3>
<h4>Heading #4</h4>
<h5>Heading #5</h5>
<h6>Heading #6</h6>
Rendered element:
Heading #1
Heading #2
Heading #3
Heading #4
Heading #5
Heading #6
Paragraphs
CSS selector:
p
Sample code:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et suscipit erat. Maecenas ultricies, orci id placerat ornare, dui odio aliquet orci, nec tempor nisl risus at nunc. Mauris id interdum lorem, id dignissim sapien. Aliquam bibendum risus ac massa tincidunt dignissim. Donec at lectus scelerisque, euismod leo a, ultricies arcu. Pellentesque congue tincidunt metus sed sagittis. Nullam at tellus luctus, consectetur odio congue, bibendum felis. Pellentesque ornare ipsum faucibus, maximus dolor in, laoreet augue. Fusce in tristique enim. Curabitur iaculis, enim vitae dapibus ultricies, elit velit ullamcorper metus, quis varius augue arcu a ante. Donec non scelerisque tellus, eu convallis massa. Ut lacus leo, suscipit sed turpis id, hendrerit faucibus lorem. Sed elementum varius pretium. Maecenas id tincidunt metus.</p>
<p>Morbi lacus nulla, euismod id porta eget, porttitor at tortor. Suspendisse accumsan diam pretium augue ullamcorper, vitae mattis ante rutrum. Pellentesque ultricies urna nunc, a aliquet lacus accumsan ultricies. Sed non est quis dui mattis sagittis ut et ex. Curabitur feugiat faucibus odio vitae finibus. Suspendisse in iaculis orci. Suspendisse dignissim leo sed nulla imperdiet, nec elementum neque commodo. Vestibulum sed commodo dolor. Pellentesque in dignissim metus. Curabitur ultricies accumsan dolor, et tincidunt lectus. Maecenas nec pellentesque dolor, a elementum urna. Integer condimentum leo tincidunt massa varius, nec sollicitudin est ultrices.</p>
<p>Nam pretium scelerisque gravida. In hac habitasse platea dictumst. Aenean ut ullamcorper risus, at dignissim lorem. In pellentesque pellentesque finibus. In vitae maximus leo. Donec sed accumsan leo, vel semper sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam erat volutpat. Nam maximus lacus velit, sit amet egestas justo laoreet at. Fusce fringilla bibendum leo, quis pellentesque libero egestas nec.</p>
Rendered element:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque et suscipit erat. Maecenas ultricies, orci id placerat ornare, dui odio aliquet orci, nec tempor nisl risus at nunc. Mauris id interdum lorem, id dignissim sapien. Aliquam bibendum risus ac massa tincidunt dignissim. Donec at lectus scelerisque, euismod leo a, ultricies arcu. Pellentesque congue tincidunt metus sed sagittis. Nullam at tellus luctus, consectetur odio congue, bibendum felis. Pellentesque ornare ipsum faucibus, maximus dolor in, laoreet augue. Fusce in tristique enim. Curabitur iaculis, enim vitae dapibus ultricies, elit velit ullamcorper metus, quis varius augue arcu a ante. Donec non scelerisque tellus, eu convallis massa. Ut lacus leo, suscipit sed turpis id, hendrerit faucibus lorem. Sed elementum varius pretium. Maecenas id tincidunt metus.
Morbi lacus nulla, euismod id porta eget, porttitor at tortor. Suspendisse accumsan diam pretium augue ullamcorper, vitae mattis ante rutrum. Pellentesque ultricies urna nunc, a aliquet lacus accumsan ultricies. Sed non est quis dui mattis sagittis ut et ex. Curabitur feugiat faucibus odio vitae finibus. Suspendisse in iaculis orci. Suspendisse dignissim leo sed nulla imperdiet, nec elementum neque commodo. Vestibulum sed commodo dolor. Pellentesque in dignissim metus. Curabitur ultricies accumsan dolor, et tincidunt lectus. Maecenas nec pellentesque dolor, a elementum urna. Integer condimentum leo tincidunt massa varius, nec sollicitudin est ultrices.
Nam pretium scelerisque gravida. In hac habitasse platea dictumst. Aenean ut ullamcorper risus, at dignissim lorem. In pellentesque pellentesque finibus. In vitae maximus leo. Donec sed accumsan leo, vel semper sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam erat volutpat. Nam maximus lacus velit, sit amet egestas justo laoreet at. Fusce fringilla bibendum leo, quis pellentesque libero egestas nec.
Numbered Lists
CSS selector:
ol
Sample code:
<ol>
<li>The first entry in a list.</li>
<li>A second entry in this list.</li>
<li>Third element of the list.</li>
</ol>
Rendered element:
- The first entry in a list.
- A second entry in this list.
- Third element of the list.
Branding
Palette:
Fonts:
Major Mono Display by Emre Parlak
Major Mono Display is for titles and key elements. It has a unique, attention grabbing look that compliments my intended aethetic.
Roboto Mono by Christian Robertson
Roboto Mono is for the body text. It is a clearly legible serifed font, which makes reading chunks of text easier to follow. It's monospace style makes it visually appropriate for someone who works with computers.